The Grove
simulates trees
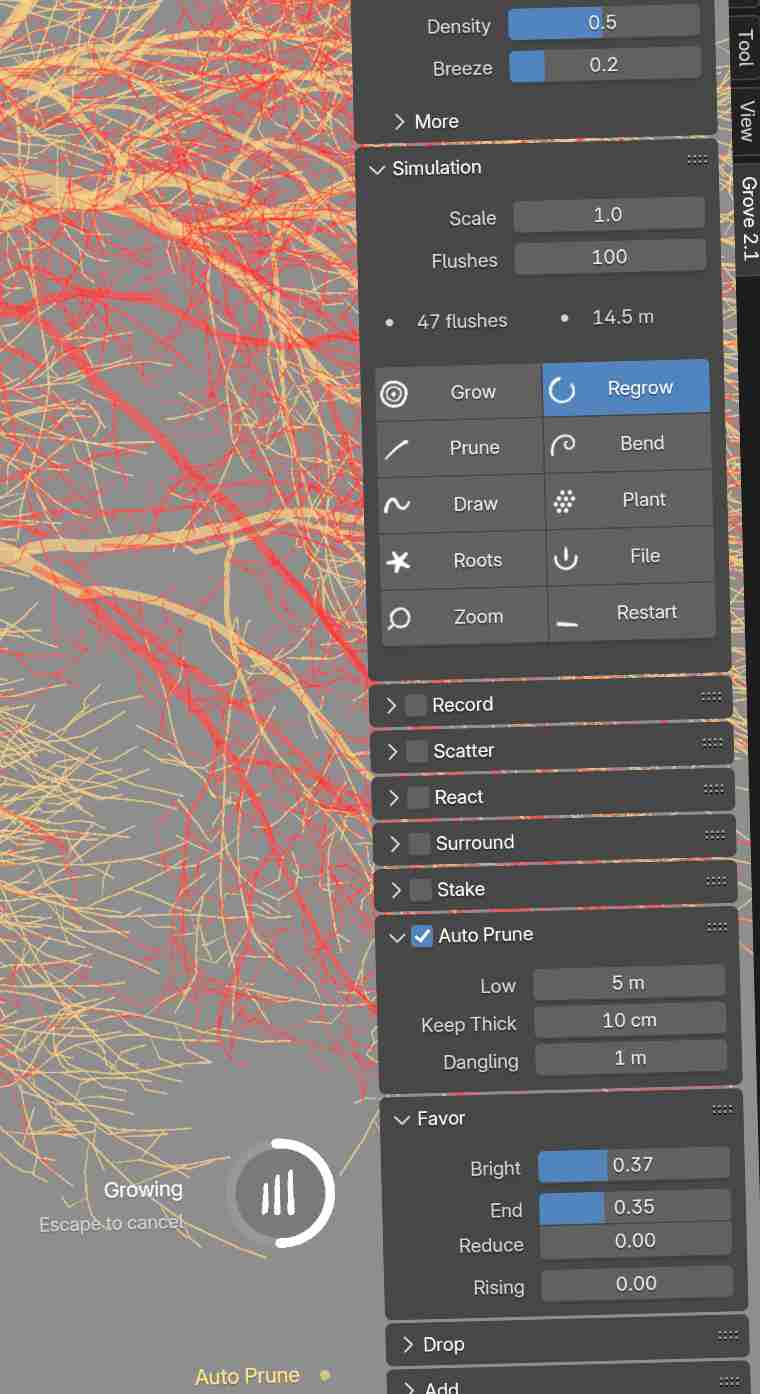
A natural simulation that grows trees in an engaging Blender add-on. With fun tools like prune, draw, react and bend, you can take an active role in art directing your trees, but for the most part, just let nature take its course and watch as the trees grow year by year.
The Grove captures all kinds of trees, with natural parameters that come straight from the woods. Click to load diverse presets like , or an expanding grove of - grow everything from slender to a powerful , all the way down to a weeping .